
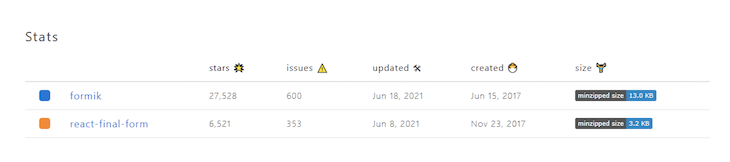
Next, let’s compare the codebase and the dependencies: Here, React Hook Form outperforms Formik, One thing to note is the difference in open issues. Formik still leads with well over 1 million weekly downloads:īut apart from the number of downloads, the above also shows the size, last updates, and the open issues, which are all good metrics on which to judge the libraries.īased on the minzipped size, React Hook Form comes in at less than half the size of Formik, and it can also be deducted that both libraries are in active development because they get updated regularly. Technical comparison of React Hook Form and Formikīelow are the download statistics for React Hook Form and Formik. Then, React Hook Form was released, which in turn addressed some of the shortcomings of Formik.įormik outperformed Redux Form in terms of size, best practices, and performance, but in this article, we will see how Formik measures up against React Hook Form. Formik addressed several shortcomings of its “predecessor,” Redux Form. It was these struggles that led to the development of Formik.

We have all struggled with form verbosity, form validations, and managing the state of the form and its components. IntroductionĪs JavaScript developers, we are all aware of the complexities and intricacies that we may encounter when working with React and forms. Formik: A technical and performance comparisonĮditor’s Note: This article was updated in July 2021 to reflect current technical statistic comparisons of both React Hook Form and Formik. Currently hacking away at the frontend for Beerwulf 🙌 React Hook Form vs. So, FieldCheckbox is actually using array as an output format instead of JSON (although, they look the same in this case).Siegfried Grimbeek Follow Web developer, open source enthusiast, agile evangelist, and tech junkie. Note: Without Final Form library, the default HTML submit output would have been asdf=a&asdf=b. I mean, if your form has something like, and user checks both of those checkboxes, the submitted value would look like this: asdf. Final Form library uses pretty widely used "array" setup for checkboxes that have the same name. That element can only have a single value selected at the time, so the submit will contain something like someName: 'valueOfSelectedOption'.įieldCheckbox is a wrapper for HTML element.

When a form is submitted the name of the input is key and the value is the value of user's input.įieldSelect is a Final Form wrapper for HTML element.


 0 kommentar(er)
0 kommentar(er)
